Napa
The “Napa” Office 365 Development Tools make it easy to start building apps for Office and SharePoint without leaving your browser or installing software. Just add the “Napa” Office 365 Development Tools app to your SharePoint Online Developer Site, launch it, and you will be ready to create your first app for Office or SharePoint.
When you are ready to leverage the powerful capabilities in Microsoft Visual Studio 2012, the “Napa” Office 365 Development Tools makes it easy to download your project, get the required software and continue developing your app for Office or SharePoint.
Sign up for an Office 365 Developer Site
Step by Step how to Sign Up @ Office 365 Developer Site
Once Create Account on Office 365 Developer Site you will see Office 365 Admin Center page.
Installing and Configring Napa App with Dev Site
1. Goto SharePoint>Administration Center>Apps>Purchaes App
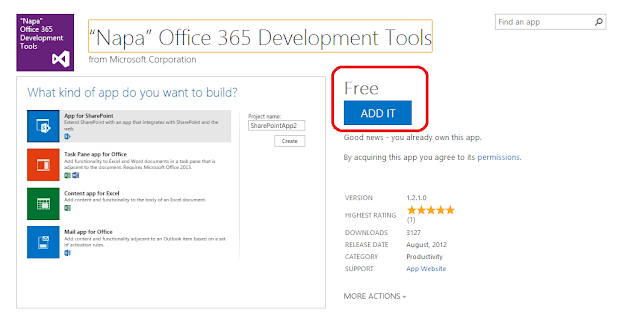
2. Search and Select Napa Office 365 App form SharePoint App store and Click on ADD IT button
3. Click on Return to Site button. Might be it will take few mints.
Create Developer Site to enable NAPA APP FOR DEVELOPMENT FEATURE
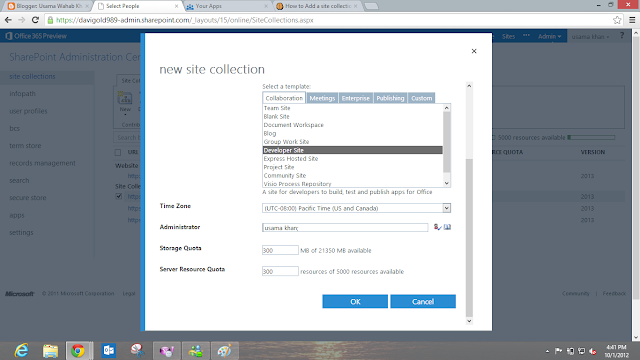
4.Go back to SharePoint Administration Center then Click on Site Collection on left Menu .then Add new Site in as Private site.
SharePoint Administration >Site Collections>New>Private Site Collection
4. Select Developer Site Template form new site collection list. than fill basic info and Press OK button.

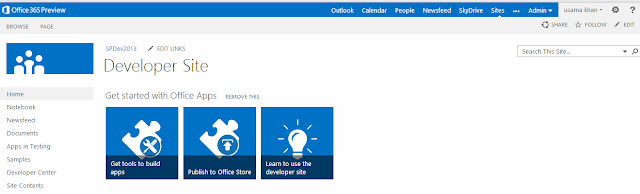
6.Once you Complete Creation of Site Collection you will see Develoepr site with new url in your site collection list then go to your developer site

7.then Click on top setting Icon>Add App and Select Napa App

9. Napa Start up Screen will appear with three options Select App for SharePoint and mention your App name
Once you Click on Create button you will See Napa Console on browser.
Guide for Napa

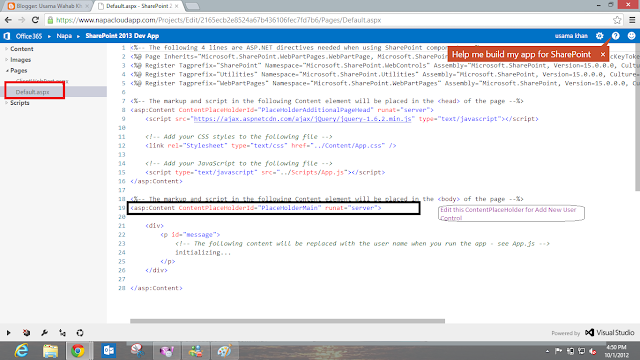
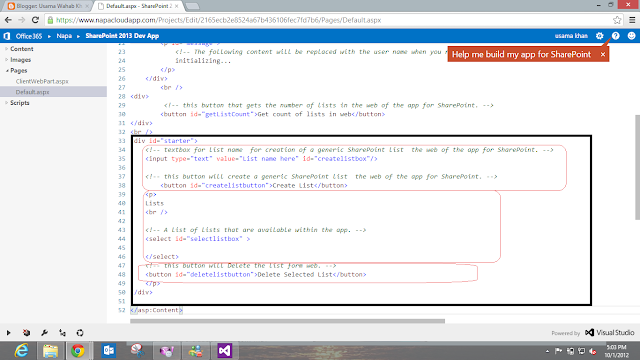
10.then on your left hand site panel you will see treeview. select Pages>Default.aspx and Modify the Content PlaceHolder called PlaceHolderMain with Following Code example (code file are give blow).
11.Add this Code under PlaceHolderMain ContentPlaceHolder

12.in Left Menu Click on Script section and select App.js and Add Code under the SharePointReady Function
13.add this code for bind click events of three button that we add in default.aspx page.
14.Add these Functions end of the App.js File
15.then on > Play Icon from bottom bar. and deploy and launch the App
16.if App will not open automatically kindly check your browser might block the popup window.
17 Test App Add list Delete list ,Get list Count in web Operation
Add Code and Controls for Adding and Deleting List Items.
18.Go back to Default.aspx and Find Selectionlistbox and add Onchange event with getitem method
19 Add this Code under Selectionlistbox for Creating Items and Deleting them
20 Go to Script >App.js Again and add the following Code under the SharePointReady Fuction
End of the App.js file Add this Following code Step by Step
then Publish you app Again with Play icon on bottom it will upload and update your app again
Launch App Again
Test All Operation that you Create by Code
Open Compete Project in Your Visual Studio by Click on Visual Studio Icon on Bottom bar


































No comments:
Post a Comment